Apresentação
Parabéns! Você acabou de adquirir a Coleção Escale. Agrademos muito por escolher um dos nossos temas para ser a identidade visual da sua loja. Estamos trabalhando sempre para aprimorar nossos temas, e qualquer feedback é muito importante para nós.
Informamos que para melhor atendê-lo, todo o suporte, referente ao tema, será realizado exclusivamente via e-mail. Precisando de algum auxílio, basta clicar aqui e será redirecionado para a nossa página de suporte. Se preferir, você também pode acessar nossa base de conhecimento e esclarecer dúvidas rapidamente em um dos nossos vários tópicos. Dá uma olhada lá :)
Agora, caso precise de algum suporte relacionado à plataforma Loja Integrada, entre em contato diretamente com eles através do chat, acesse a Central de ajuda ou a Comunidade LI, para que possa ser esclarecido de forma rápida e assertiva.
Aproveite todos os recurso que você pode ter e configure uma loja completa para seus clientes!
Neste manual vamos apresentar todas as configurações necessárias que precisam ser feitas dentro do painel administrativo da sua loja para que o tema seja completamente instalado.
Leia todo o conteúdo dessa documentação e siga os passo-a-passos para que seu tema seja instalado e configurado corretamente na sua loja. O tema foi desenvolvimento levando em consideração uma composição de layout pré-determinado. Ao final dessa documentação você conseguirá configurar e deixar o tema na sua loja como foi apresentado no momento da aquisição.
Painel do tema
Para que você acesse o painel de seu tema, clique no nome de seu tema, através da lista abaixo:
A Netzee criou um novo painel onde você poderá fazer as edições necessárias de forma amigável, rápida e simples. Além disso, ainda te dá opções de customização que a plataforma não fornece de forma nativa. Vamos conhecer?
Ao finalizar as edições que deseja em sua loja, você deverá aplicá-los da seguinte forma
- Encontre a caixa de texto com vários códigos e os copie.
- Vá até o painel de sua loja e clique em Configuração > Aparência > Incluir código HTML > Avançado > Adicionar Código.
- Colar o código copiado no campo de texto do conteúdo e definir a descrição com o nome da seção que você fez as edições (cores, funcionlidades, cronômetro ou frete grátis). O local da publicação será rodapé e o restante não será alterado. Verificar sempre se em Tipo está selecionada a opção HTML
- Repita o processo em todas as seções que deseja modificar

Caso você já tenha feito uma modificação em sua loja e queira fazer alguma alteração, é necessário substituir a linha do código que deseja atualizar pela linha com a nova informação. O código nunca deve ficar duplicado.
Considerações Importantes
Ao recarregar/atualizar a página do painel, as alterações NÃO serão salvas. Será restaurado para as características padrões do tema. Para evitar transtornos, copie o código e salve em sua loja quando finalizar a edição.
Você também pode copiar o código de sua loja e colar no campo destinado à ele. As configurações padrões do tema serão substituídas pela de sua loja.
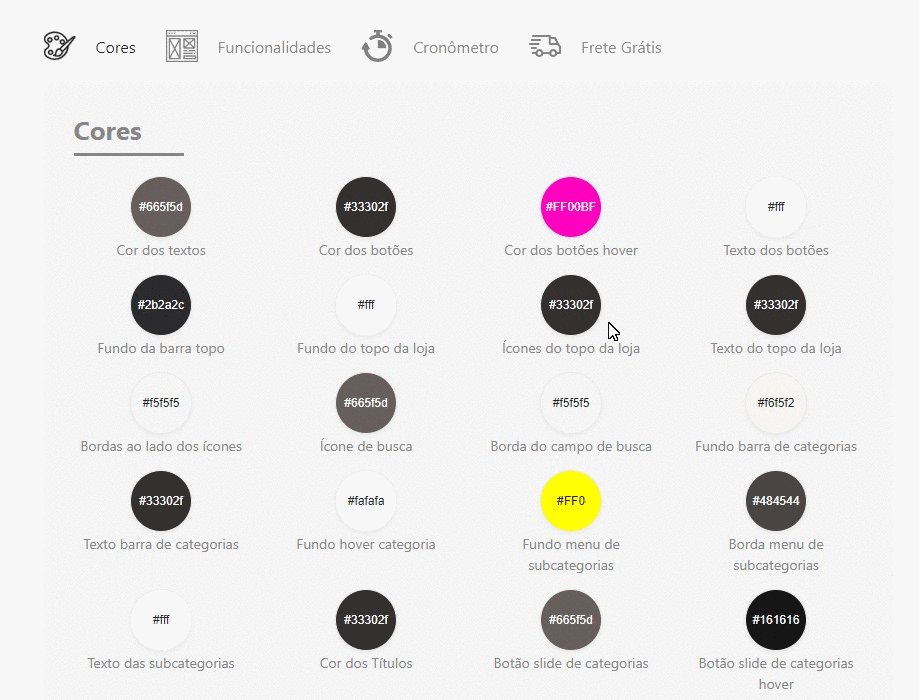
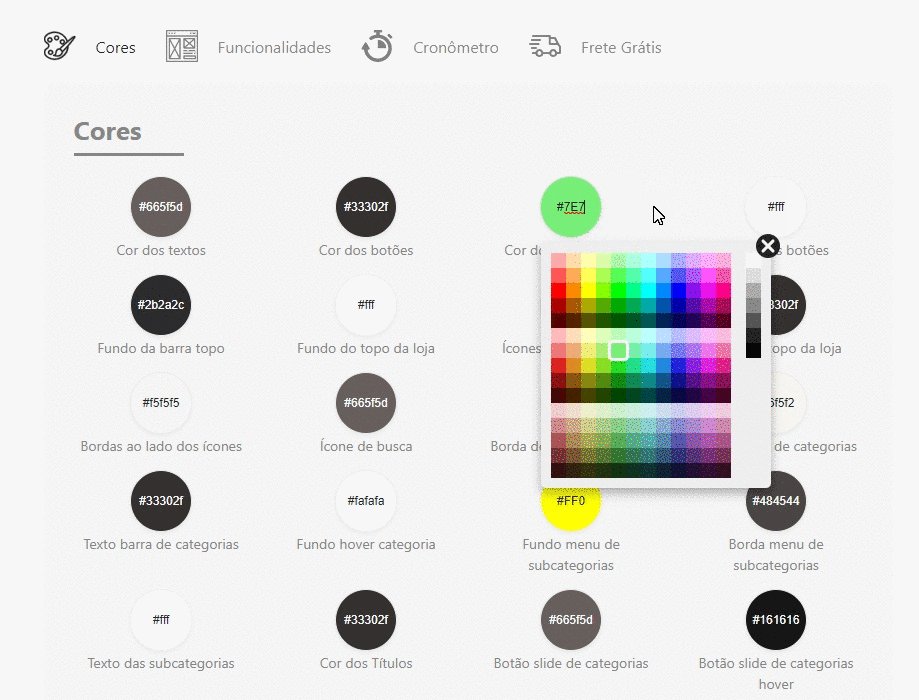
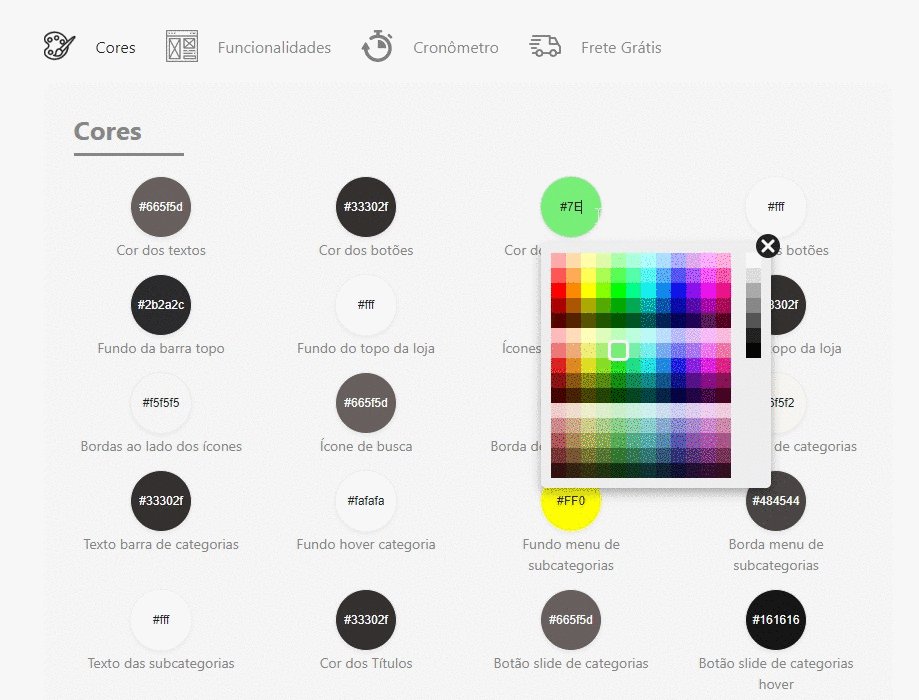
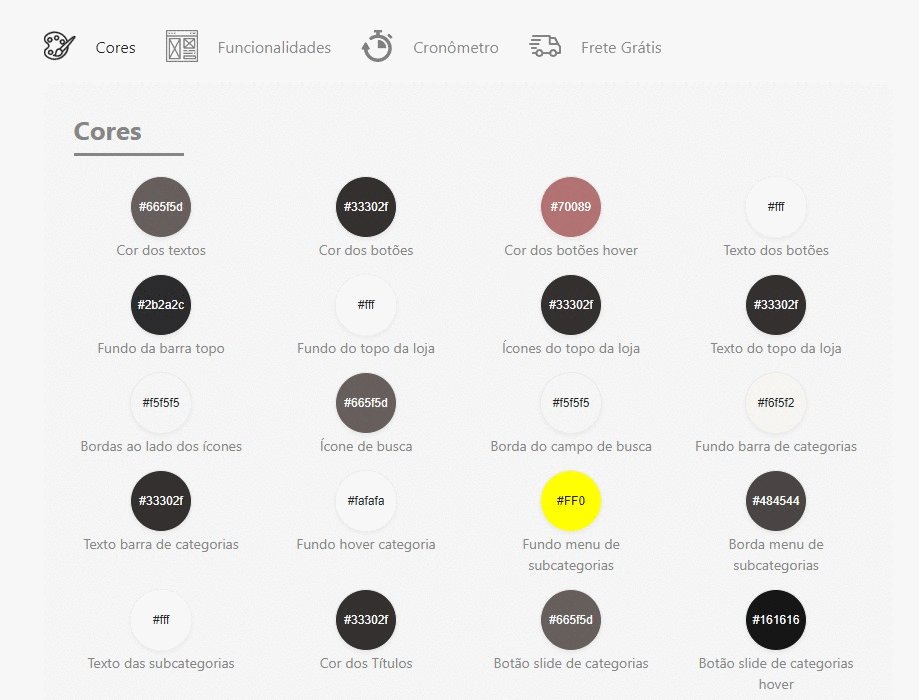
Você tem a possibilidade de alterar as cores do tema para as cores específicas de sua marca, basta editar os campos de acordo com sua necessidade. Você pode usar o painel de cores que já existe na página ou usar um hexadecimal específico. Para encontrar o endereço hexadecimal de sua coloração preferida, acesse o site Código de Cores HTML.
Cada campo pode estilizar varios locais de sua loja, então fique atento para as cores inseridas :)

Nessa seção você irá configurar os banners de sua loja e algumas das funcionalidades que o tema fornece.
Para acessar os banners originais da Coleção Escale, acesse nosso drive e faça o download do arquivo editável de acordo com o seu tema. :)
Considerações Importantes
O cadastro de imagem é feito através de links. Esses links são gerados quando você insere uma imagem na plataforma através da funcionalidade Upload de arquivos da plataforma Loja Integrada.
- Exibir fonte padrão do tema: Habilitando essa opção, você utilizará a fonte padrão que o tema fornece. Caso não, você poderá optar por configurar sua própria fonte em Configuração > Aparência > Visual da loja > Fontes
- Exibir botão flutuante do Whastapp: Se estiver habilitado, será inserido um ícone do whatsapp na parte inferior da tela do seu site, onde o cliente poderá clicar e ser direcionado para uma conversa com você. O número de contato será o que foi cadastrado em Configuração > Aparência > Dados da Loja > Telefone Whastapp.
-
Exibir slide de categorias na vitrine?: Aqui você tem a opção de inserir, no centro de sua loja, um carrossel onde será exibido todas as suas categorias. Dessa forma, o seu cliente terá um acesso maior as opções fornecidas pela sua loja.

-
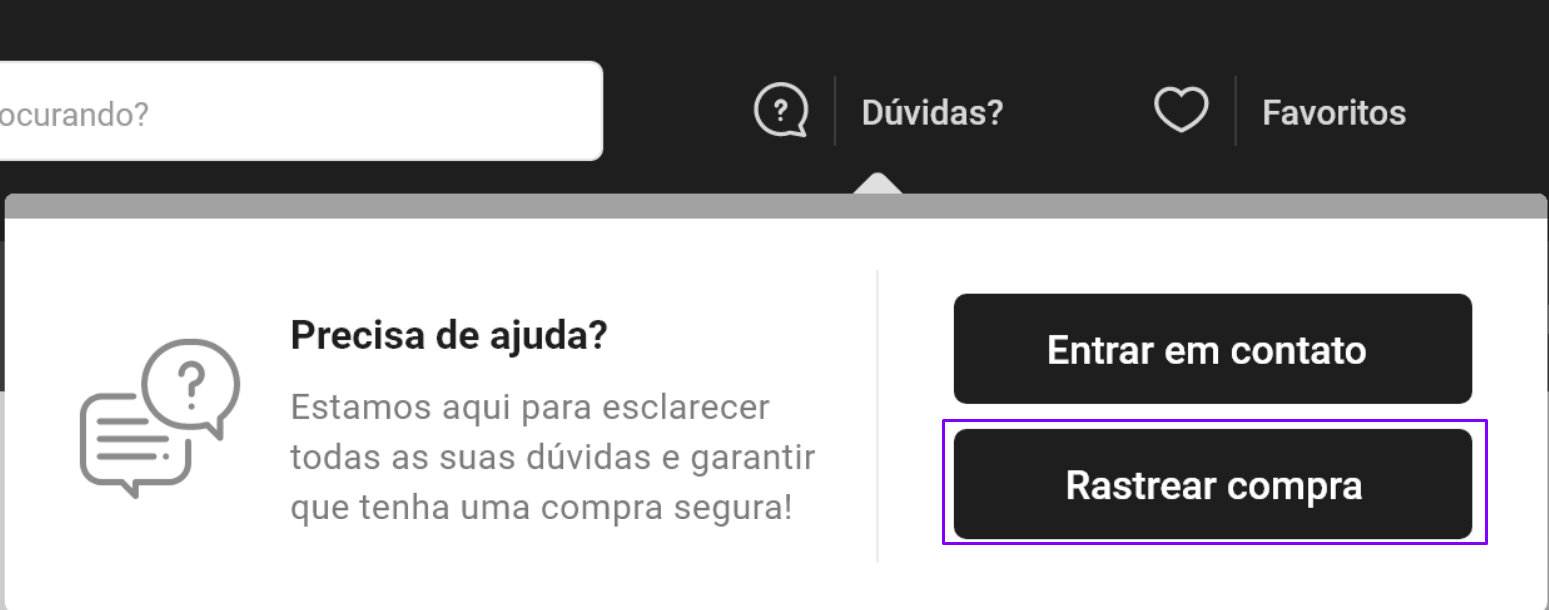
Exibir campo de rastreio?: Você tem a opção de selecionar os sites em que o seu cliente poderá rastrear a entrega, sendo eles:
- Correios: Rastreia apenas encomendas enviadas pelos Correios
- Muambator: Rastreia apenas encomendas enviadas pelos Correios
- Rastreie: Rastreia encomendas enviadas pelos Correios e pelas Transportadoras

-
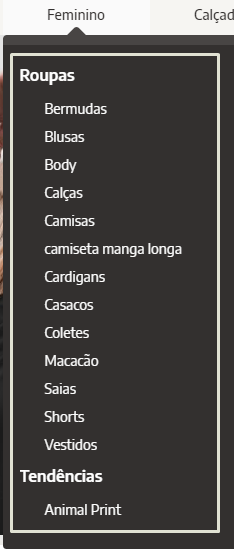
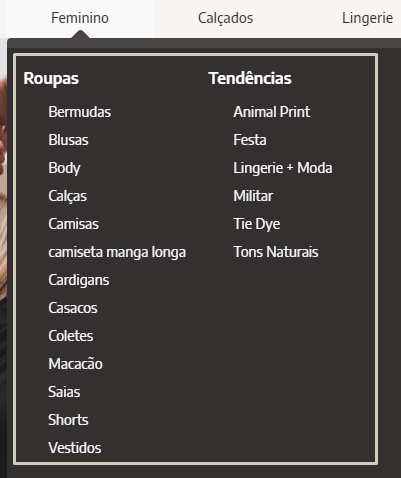
Exibir categorias filhas na vertical? Você pode definir se, ao passar o mouse na categoria do menu de sua loja, as subcategorias que são exibidas estarão alinhadas na horizontal ou na vertical.
Vertical

Horizontal

- Quantidade de categorias no menu superior: Quantidade de categorias que serão exibidas no menu superior de sua loja. Caso você tenha cadastrado mais categorias do que o número escrito nesse campo, será exibido um menu "Mais Categorias" onde elas serão apresentadas.

- Formato das imagens na listagem: Dependendo do tipo de seu produto, a disposição da foto pode ser melhor se exibida na vertical, horizontal ou quadrada. Defina isso aqui.
Vertical

Horizontal

Quadrada

- Contato: Informe o horário de atendimento que será exibido acima do rodapé de sua loja.

DepoimentosA Loja Integrada não tem esssa funcionalidade de forma nativa, então criamos pra você um campo para que você possa adicionar depoimentos para aumentar o prestígio de sua loja.
- Título: Descreva o nome do cliente
- Depoimento: Digite o depoimento
- Foto Depoimento: Insira a url da imagem que deseja que seja exibido ao lado do depoimento. Dimensão indicada: 200x200px.

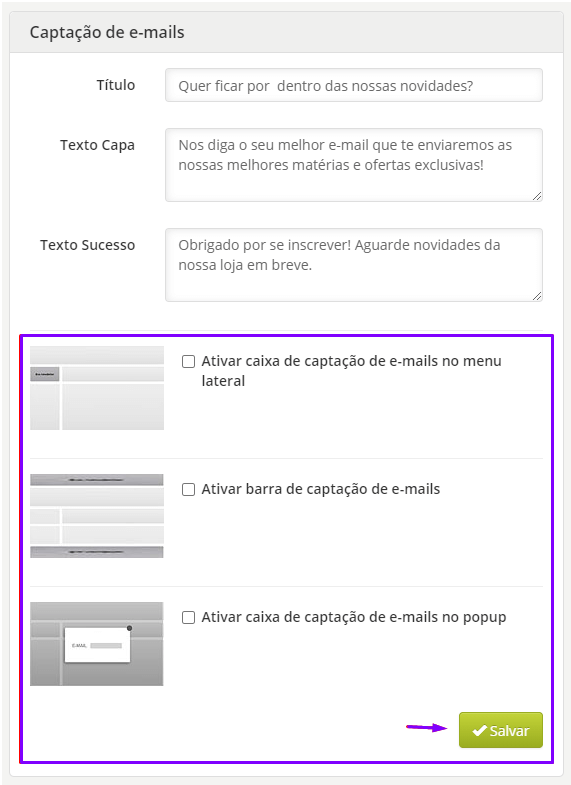
NewsletterCadastre o texto e a imagem que deseja que seja exibida na newsletter. Ele fica na página de categoria, abaixo da lista de filtros. Caso tiver algum cupom de desconto que deseja divulgar, basta inserir no campo "Cupom de desconto popup" que será exibida no modal após o seu cliente se cadastrar na Newsletter.

Como desabilitar a newsletter popup
Para desabilitar a newsletter popup basta retirar as informações da newsletter cadastrada no painel e desabilitar a exibição através do painel da Loja Integrada, indo em Marketing > Newsletter
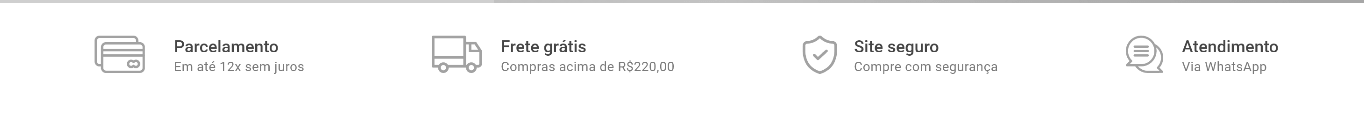
Barra de informações:Para divulgar informações extras sobre a sua loja, como frete grátis, política de entrega, parcelamento sem juros, etc, utilize esses campos. Serão exibido em carrossel na parte inicial de sua loja, logo abaixo do banner home.

Banner tarja topoInsira um banner para ser exibido acima de todo o conteúdo de sua página. Servirá para promoções relâmpago ou alguma informação extra que deseja exibir.

Banners- Banner Tarja Topo: Essa posição fica logo no topo do site, acima do menu principal. No tema demonstrativo foi usada a dimensão 1658x80px. É recomendado que configure a cor "Fundo da barra topo" para a mesma cor do fundo dessa imagem.
-
Banner Full: Banner principal de seu tema que será exibido abaixo do menu. Dimensão indicada: 1820x510px.
- Bannr Full Mobile: Cadastre o banner home que será exibido na versão Mobile dentro do painel de edição da plataforma Loja Integrada, acessando Configuração > Aparência > Banners na posição Full Banner. A dimensão que utilizamos para o nosso é 720x1000px, mas você pode testar outras dimensões para encontrar a que você goste mais. Se tiver dúvidas sobre esse processo, acesse Como incluir banners em minha loja?.
- Banners abaixo do Banner Full: Cadastre dentro do painel de edição da plataforma Loja Integrada, acessando Configuração > Aparência > Banners na posição Mini Banner. Se tiver dúvidas sobre esse processo, acesse Como incluir banners em minha loja?. Dimensão recomendada caso for usar três banners: 436x310px. Dimensão recomendada caso for usar dois banners: 664x420px.
-
Banner Primeira, Segunda e Terceira vitrine: Serão exibidos em conjunto com as vitrine que forem ativadas em Configuração > Aparência > Visual da Loja > Configurar Tema > Monte sua Vitrine. Dimensão recomendada caso for usada três banners: 436x310px. Dimensão recomendada caso for usada dois banners: 664x420px.
Informação Importante: A funcionalidade de banners vitrine é atrelada a visualização da vitrine de produtos. Portanto, caso a vitrine de produtos não esteja sendo exibida, então os banners também não serão.
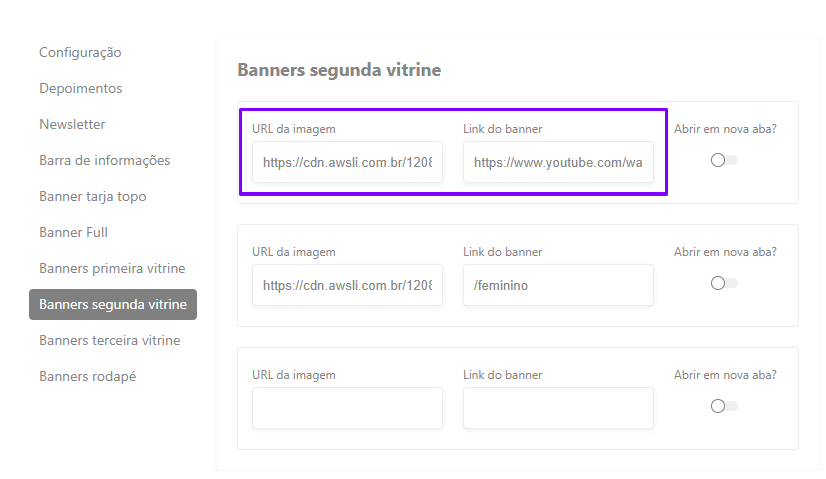
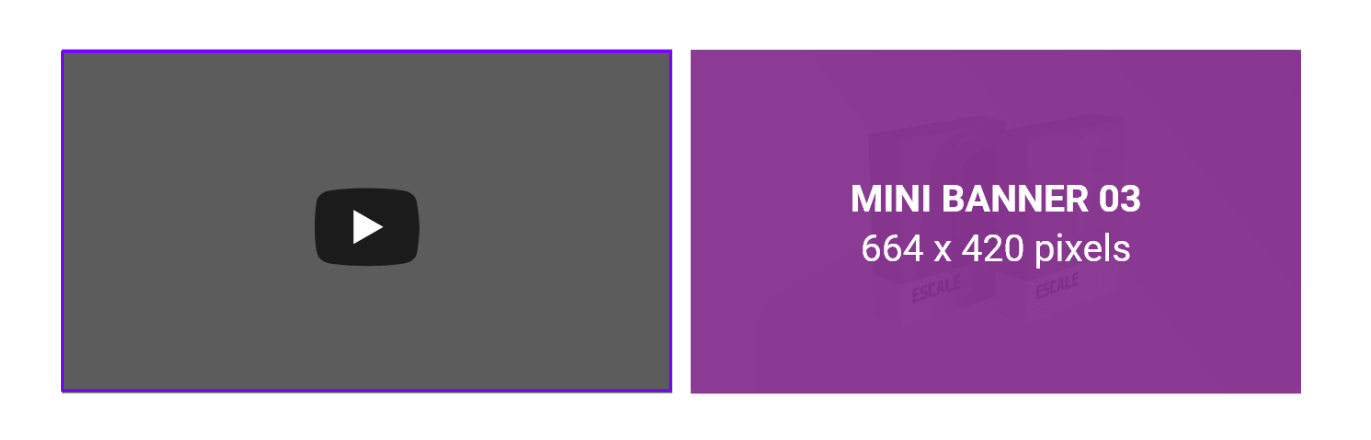
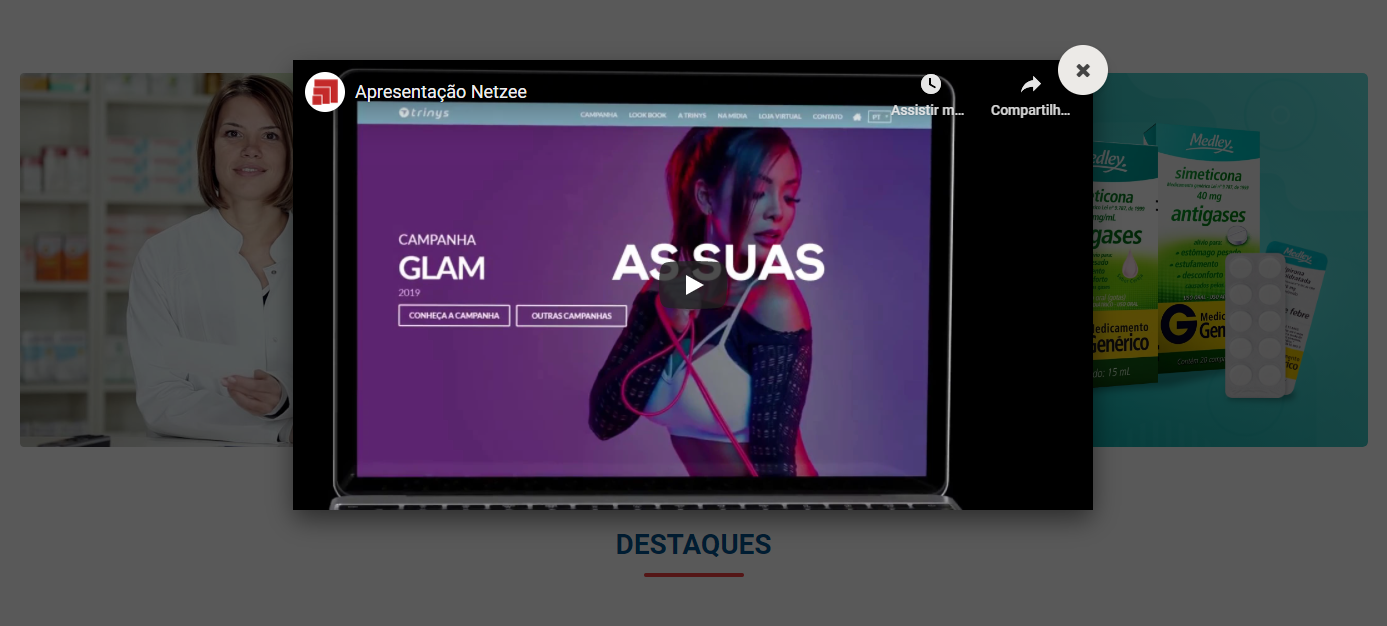
Para os banners vitrines, também é possível adicionar um vídeo do Youtube através de um link que deve ser inserido no painel de edição do tema.Mesmo inserindo um vídeo como link, ainda é necessário inserir o link de uma imagem. Essa imagem funciona como um banner, porém, assim que o usuário clique sobre ela, é aberto uma janela na própria página para exibição do vídeo enviado.
Configuração do painel com um link para imagem e outro para o vídeo do Youtube.

Visualização da home com o banner inserido com um link do Youtube.

Visualização da janela do vídeo.

- Banner Rodapé: São exibidos acima da régua fio. Dimensão recomendada caso for usar três banners: 436x270px. Dimensão recomendada caso for usar dois banners: 664x374px.
Atenção! É necessário que os dois banners, versão mobile e versão desktop, estejam corretamente configurados. Caso contrário, terá erro na exibição dos banners home.
Acesse nosso drive clicando aqui e baixe os banners e banners editáveis originais da Coleção Escale. :)
Obs.: Os banners editáveis estão em formato XD.
Carrossel de Marcas
O carrossel de marcas é um elemento visual que compõe o layout de sua loja. Embora não seja configurado via painel do tema, essa seção é destinada a exemplificar como fazer essa inclusão e exibição das marcas em seu site.
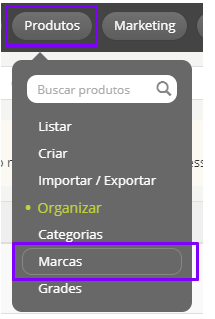
Para adicionar uma marca ao carrossel, basta acessar o painel da Loja Integrada e em seguida ir em Produtos> Marcas

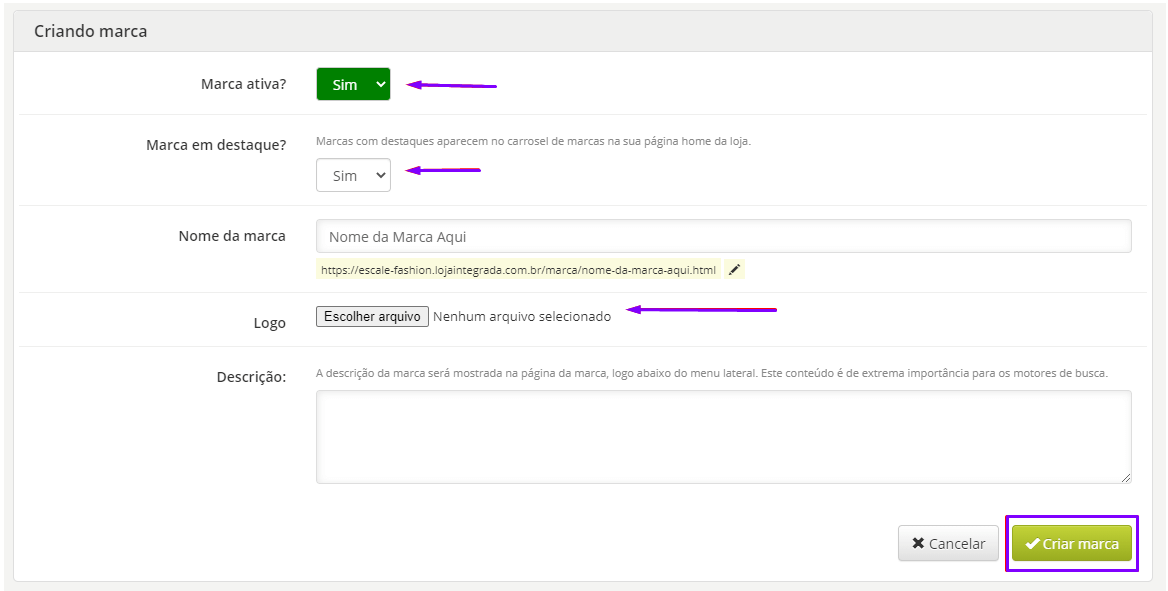
Depois, clique em Criar marca, selecione as opções como está sendo exibido na imagem logo abaixo. É nessesário a marca estar selecionada como Destaque para ser exibida corretamente. Insira um nome para a marca, selecione o arquivo com a imagem da logo e ao finalizar, clique em Criar marca. Recomendamos o uso de uma imagem com resolução de 150x55px no formato png.

Esse é um exemplo de exibição do carrossel de marcas:

- Quantidade de categorias no menu superior: Quantidade de categorias que serão exibidas no menu superior de sua loja. Caso você tenha cadastrado mais categorias do que o número escrito nesse campo, será exibido um menu "Mais Categorias" onde elas serão apresentadas.
Atenção!
Antes de fazer a configuração nessa seção, leia atentamente as informações abaixo e siga as intruções que elas passam.
* Lembrando que para o cronometro ser exibido, além das configurações explicadas abaixo, o produto deve estar com preço promocional cadastrado
* Esse recurso é apenas visual para o tema, para atribuir desconto é necessário alterar no painel administrativo da sua loja.
* Outra observação importante é que não é possível adicionar um tempo com mais de 2 dígitos para o cronômetro. Neste caso, o tempo limite para as horas é de 99 horas, não sendo possível adicionar algo como 100 horas ou mais, por serem composta por mais de 2 dígitos.
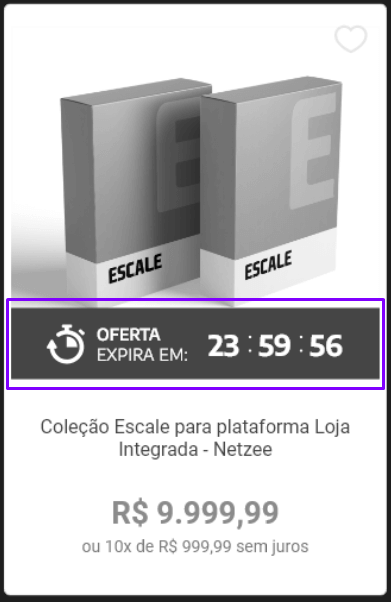
Nessa seção você pode criar uma promoção relâmpago e criar urgência no ato da compra para maior conversão de vendas. :)
É possível criar para apenas um único produto ou aplicar em todos os produtos de uma categoria. Vamos lá!
- No primeiro campo, insira a data e horário final da promoção. O contador ficará ativo até lá.
- No meio, você irá selecionar se o ID que você vai inserir no próximo campo será de um produto ou de uma categoria.
-
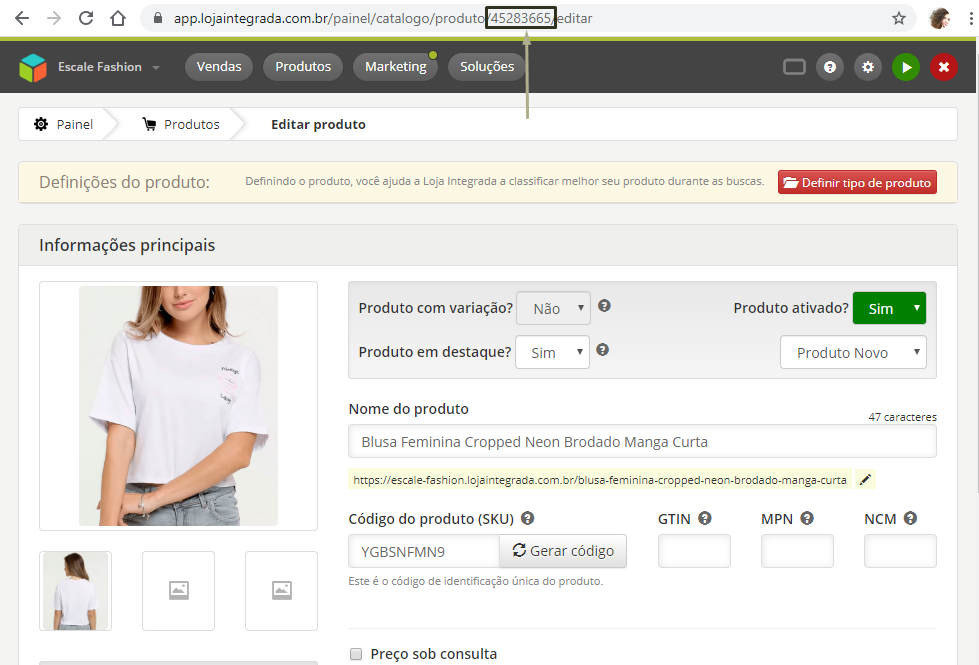
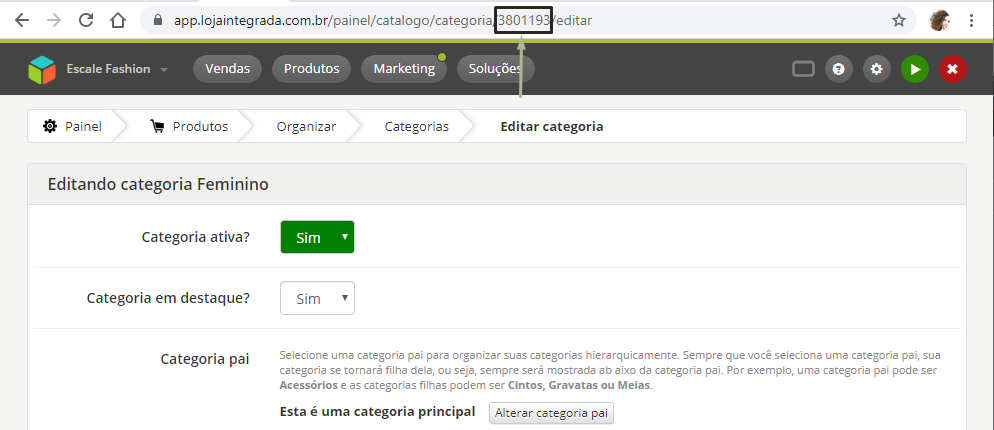
No último campo, você irá inserir o ID. A loja Integrada não fornece ID no painel, então você irá pegar na URL. Vá até o produto ou categoria desejada e copie, da URL, o número que fica antes de "/editar". Em seguida, cole no campo em questão.
-
Id do Produto

-
Id da Categoria

-
Id do Produto
- Ao clicar no botao de adicionar, será exibido mais campos para você cadastrar diversos produtos e categorias de uma só vez.

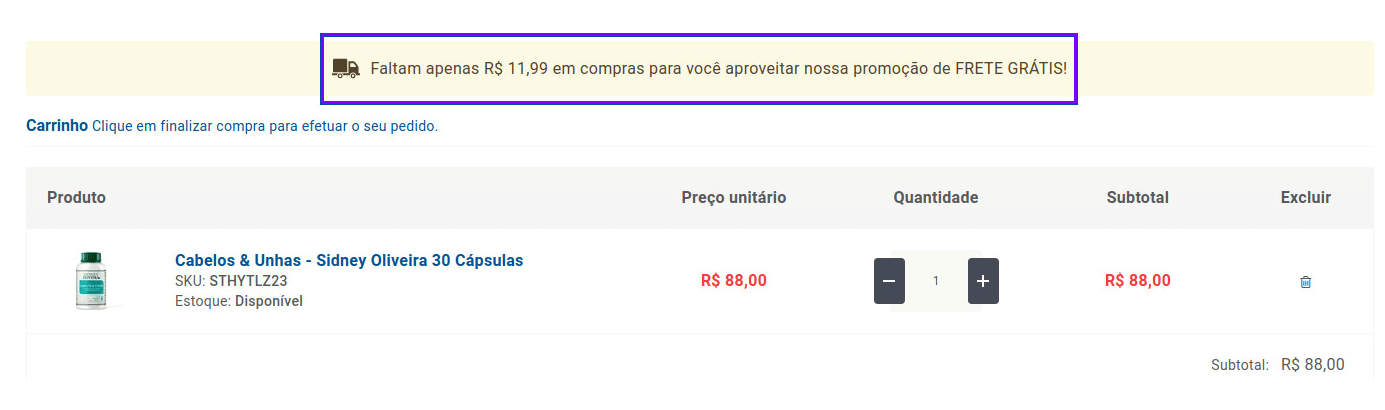
Outra funcionlidade muito legal é a Aviso de Frete Grátis. No carinho de seu cliente irá exibir uma mensagem indicando quanto falta para que ele possa ser contemplado com Frete Grátis.
* Esse recurso é apenas visual para o tema, para atribuir desconto é necessário alterar no painel administrativo da sua loja.
* Pra que o selo de Frete Grátis seja exibido, é necessário cadastrar o Frete Grátis por produto e não como Frete Grátis por Região. Para fazer essa configuração, basta acessar o painel da Loja Integrada> Marketing> Frete Grátis> Frete Grátis por Produto.

- No primeiro campo você irá digitar a mensagem que deseja exibir no carrinho do cliente. Onde você deseja que seja exibido o valor, você irá inserir {price}. Por exemplo, para a mensagem Falta R$50,00 em compras para você ter FRETE GRÁTIS!", foi digitado nesse campo a seguinte frase: Falta {price} em compras para você ter FRETE GRÁTIS!"
- No segundo campo, você irá digitar o valor que deve ser alcançado para que o cliente receba o Frete Grátis. Se sua promoção aplicar Frete Gratuito em compras de R$ 99,99 acima, você irá digitar 99.99 nesse campo. Não digite vírgula, apenas ponto.

Considerações Finais
Nós apreciamos imensamente a opinião do usuário final de nosso tema, ou seja, você! Assim temos cmo saber exatamente o que podemos melhorar. Por isso, deixe sua sugestão ou ideia do que pode ser feito para que seu tema e manual supra todas as suas necessidades.

Você finalizou a documentação do tema e já pode usufruir dessa nova conquista! É um prazer ter você como cliente. Caso tenha ficado com alguma dúvida ou precisa de um atendimento especializado, entre em contato com o nosso suporte clicando aqui.


